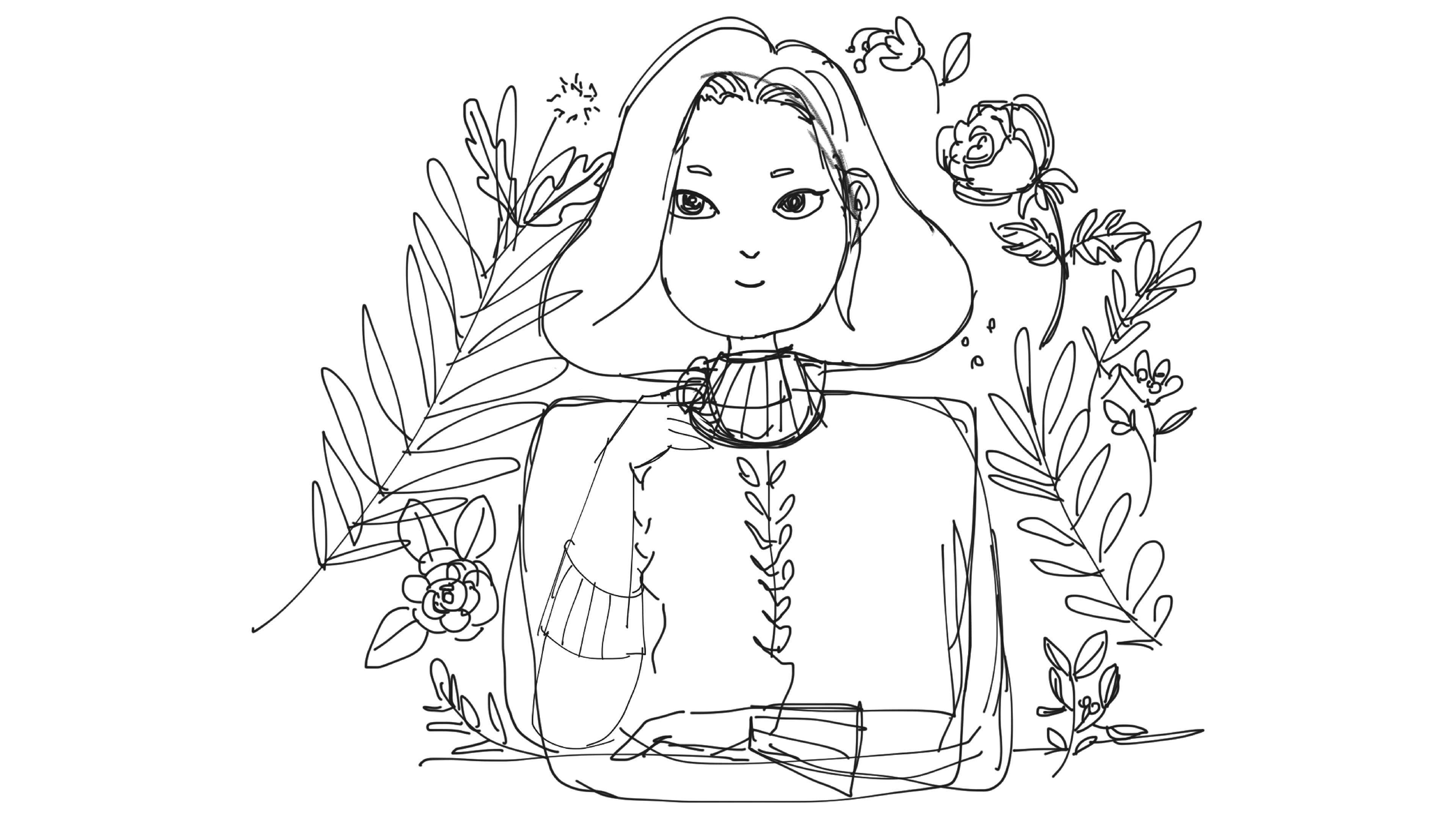
Woman holding a coffee cup 拿著咖啡杯的女人
Seamlessly Looping Animation + Process 流暢的迴圈動畫+過程
Illustration Process 繪畫製圖過程
I first started looking for a reference of a pose on Unsplash or Shutterstock that I wanted to illustrate, then I did a rough digital sketch and vectorized it (while doing some tweaks) on Adobe Illustrator.
首先,我開始在Unsplash或是Shutterstock上找我想要畫的圖來參考,接著我做了一個電子草稿並且在Adobe Illustrator上向量化它(同時進行了一些微調)。


Animation Process 動畫過程
This process wouldn't be possible without these two helpful tutorials:
沒有以下這兩個有用的教學的幫助下這個過程真的不可能:
On After Effects, I reordered some of the leaves on the left to make the composition to make the left side look less heavier than the right side.
在After Effects(後製效果)後,我重新排列了在左邊的葉子,讓整個構圖呈現左邊看起來比右邊還輕。
To turn it into a seamlessly looping gif, I exported the video to Adobe Photoshop saved it as a gif.
為了要把它變成一個流暢的迴圈動態圖,我把影片輸出到Adobe Photoshop並且把它儲存成一個動態圖(圖像互換格式gif)。